
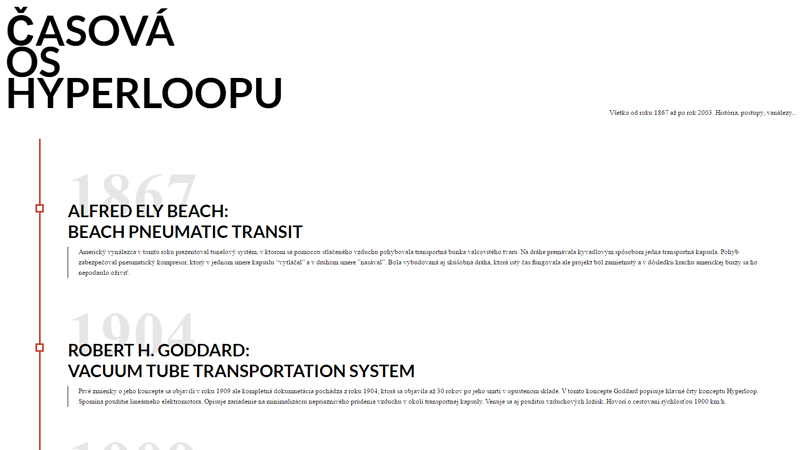
HYPERLOOP TIMELINE
Hyperloop timeline with HTML and CSS.
Wykonane przez Jakub Bačo
29 Stycznia, 2017

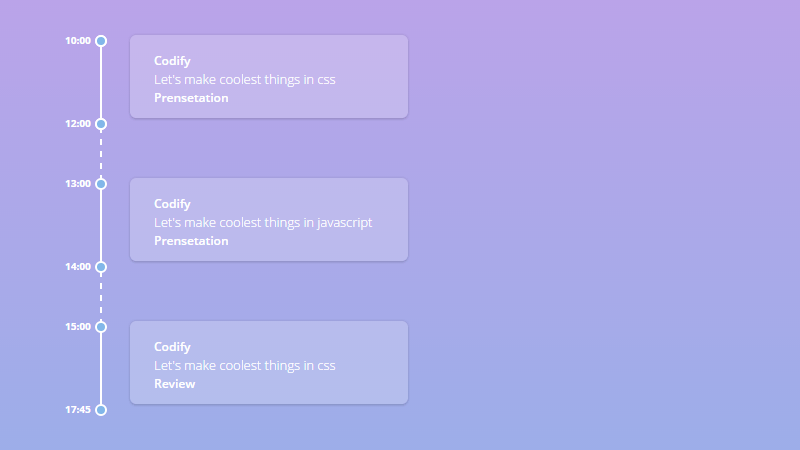
VERTICAL TIMELINE
CSS vertical timeline with time intervals.
Wykonane przez Andres
25 styczeń, 2017

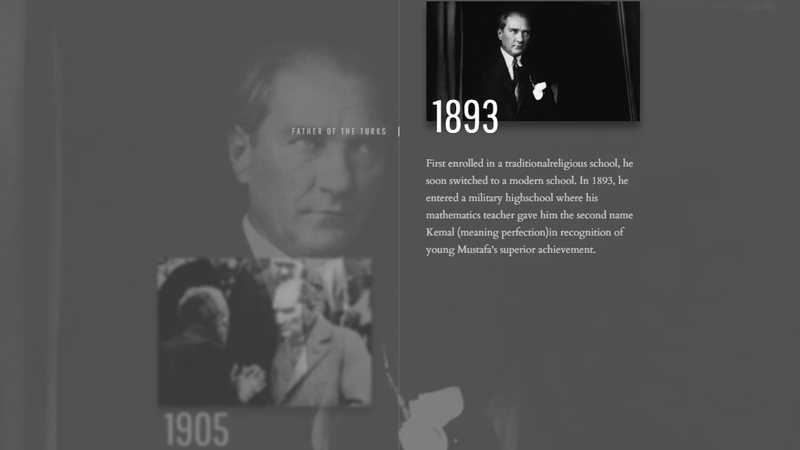
TIMELINE
HTML, CSS and JavaScript timeline.
Wykonane przez Mert Nerukuc
6 Luty, 2017
Czym Są Linie Czasu na Stronach Internetowych?
Linie czasu (timeline) na stronach internetowych to graficzne lub tekstowe przedstawienie wydarzeń w porządku chronologicznym. Służą do pokazania, jak coś się rozwijało lub zmieniało w czasie — od przeszłości do teraźniejszości (a czasem nawet w przyszłość).
Do czego służą linie czasu?
- Linie czasu są używane m.in. do:
- Prezentacji historii firmy lub marki (np. „Nasza droga od 2010 roku”)
- Pokazania etapów realizacji projektu
- Przedstawienia życiorysu lub kariery (np. na portfolio)
- Wizualizacji wydarzeń w edukacji, nauce, historii
- Przewodników zakupowych („Jak krok po kroku zamówić produkt”)
Gdzie spotykasz linie czasu?
- Na stronach firmowych (np. „O nas”)
- W portfolio freelancerów i twórców
- W blogach edukacyjnych
- Na stronach wydarzeń i konferencji
- W aplikacjach projektowych (np. Trello, Notion, Asana)
Jak są tworzone?
- Linie czasu mogą być:
- Proste – lista wydarzeń z datami
- Graficzne – np. oś czasu z ikonami, zdjęciami i animacjami
- Interaktywne – użytkownik może przewijać, klikać i eksplorować
Są często tworzone za pomocą:
- HTML + CSS + JavaScript
- Frameworków i bibliotek (np. React Timeline, TimelineJS)
- Kreatorów stron i WordPressa (wtyczki typu Elementor, WP Timeline)










